近(jìn)年(nián)來(lái),各種大(dà)屏幕移動設備的(de)普£✔及,響應式網站(zhàn)也(yě)受到(dào)了(le)更多(duōπ§£✔)人(rén)的(de)青睐。甚至大(dà)多€≠&'(duō)數(shù)的(de)人(rén)認為(wèi),響應式網↑☆÷π站(zhàn)是(shì)實現(xiàn↔×)友(yǒu)好(hǎo)移動目标,更好(hǎo)、更快(kuài)、更省"₩的(de)方案。通(tōng)俗的(de)說(shuō),就(jiù)是(s"∞hì)一(yī)個(gè)網站(zhàn)可(kě)以兼容不(bù)同的(d→$e)終端,不(bù)用(yòng)為(wσ$èi)每個(gè)分(fēn)辨率設備做(zuò)一(yī)個₹γ₩©(gè)特定的(de)版本的(de)網站≈β§(zhàn)。
那(nà)麽響應式有(yǒu)什(shén)麽優缺點呢(ne)?咱們® 接下(xià)來(lái)扒一(yī)扒&hel☆↕©lip;…

H5響應式網站(zhàn)有(yǒu)什(shén)麽優勢
1)提升用(yòng)戶體(tǐ)驗,降低(dī)網站(zhàn)跳(tiλ≥♥÷ào)出率
頁面的(de)設計(jì)與開(kāi)發應當根據用(yòng)戶行(xín©¶ g)為(wèi)以及設備環境(系統平台、屏幕☆"ε'尺寸、屏幕定向等)進行(xíng)相(xiàng)應的(de) ™♥σ響應和(hé)調整。無論用(yòng)戶正在使用(yòng)什(shé₽®↓¶n)麽設備,網站(zhàn)頁面都(dōu)→♣能(néng)夠自(zì)動切換分(fēn)辨率、圖片尺寸及←∞"<相(xiàng)關腳本功能(néng)等;∏♦∞♥換句話(huà)說(shuō),響應式網頁設計(jì)就(jiù)是(shì)$§一(yī)個(gè)網站(zhàn)能(néng)夠兼容多(du"γγō)個(gè)終端,很(hěn)大(dà)程度上(shàng)減少(shǎλ">o)企業(yè)建站(zhàn)成本的(de)投入♠♠←。
用(yòng)戶體(tǐ)驗的(de)提升,持續不× (bù)斷的(de)為(wèi)用(yòφ₽∞ng)戶傳播品牌價值以及營銷信息,降低(dī)用(yòng)戶的(de)跳(tλ♣iào)出率,最終為(wèi)達成合作(€&≤αzuò)創造機(jī)會(huì)。試想一(yī)個(gè)加δ<載不(bù)全、模糊不(bù)清、甚至扭曲排版的(de)頁面,浏&♦ε≈覽者一(yī)定會(huì)在第一(yī)時(→₹shí)間(jiān)點擊“關閉”按鈕,因為( ✔wèi)現(xiàn)在用(yòng)戶的(de)選擇機(jī)會(huì)♣ €太多(duō)了(le)。因此,企業(yè)網站↕&®<(zhàn)是(shì)不(bù)是(shì)響應式是(s₩± <hì)營銷成功的(de)第一(yī)步。
2)優化(huà)轉化(huà)率,傳播更高(gāo)效
響應式網站(zhàn)可(kě)以兼容任÷&∑"何設備,并且很(hěn)好(hǎo)的(de)保留了(le)網站(zhàn)♠↓₩原先想要(yào)突出的(de)重點,例如(r←÷'★ú)導航條、中心布局裡(lǐ)的(de)內(nèi)容以及重點消息等✘∞™。這(zhè)樣會(huì)更利于傳播,更快(kuài)的(de)将浏覽轉化(✘♣∞huà)為(wèi)流量、更好(hǎo)的(de)将流量轉化(huà)₹¥σ為(wèi)利益。
據統計(jì),現(xiàn)在已經超過50%的≠←(de)互聯網用(yòng)戶使用(yòng)手機(j₽φī)端進行(xíng)浏覽,因此盡快(kuài)把營銷視(shì)線轉移到(d←♠ào)手機(jī)端的(de)網站(zhàn)≠€≤≠建設上(shàng)來(lái),這(zhè)是(shì)營銷轉換♣✘的(de)重要(yào)點。
3)搜索引擎的(de)偏愛(ài),高(gāδ¥∑o)排名占據先機(jī)
現(xiàn)在許多(duō)搜索引擎巨頭,都(d£ōu)更“偏愛(ài)”響應式←¥網站(zhàn),尤其是(shì)谷歌(gē)α¶☆,它會(huì)更喜歡優化(huà)響應式設計π±'÷(jì)的(de)網頁。H5響應式網站(z↕γ↓$hàn)更容易被谷歌(gē)等搜索引擎抓取、索引≠λ₽",最終對(duì)網站(zhàn)SEO優化(huγ∞∏à)起到(dào)很(hěn)大(dà)的(de)幫助,像很(hěn)多('β duō)企業(yè)運用(yòng)H5自(← βzì)助建站(zhàn)系統建站(zhàn)寶盒搭建的(de)響應式網站(z¶π$hàn),其網站(zhàn)的(de)收錄量明(m ₩íng)顯比傳統網站(zhàn)好(hǎo)很(hěn←© )多(duō),排名效果也(yě)著(zhe)實讓人(rén)滿意。因此∑ε₽±為(wèi)了(le)更好(hǎo)的(de)搜索引擎優化(←₹huà),你(nǐ)的(de)營銷戰略裡(lǐ)也(yě)應該放(fàng)&δ✔δ進建設響應式網站(zhàn)這(zhè)一(yī₩∏)點。
4)時(shí)間(jiān)和(hé)成本的(♦©de)雙重效率
現(xiàn)在的(de)H5響應式網站(zh¥•♣àn)是(shì)時(shí)間(jiān)和(hΩ✘₽é)成本的(de)雙重效率,因為(wèi)它不(bù)僅可(k•σ δě)以節約建設的(de)時(shí)間(jiān),同時(shí)還(hái✘¥¥)降低(dī)了(le)建站(zhàn)的(de)成•≠ 本。因為(wèi)在過去(qù)想要(yào)實現(xiàn←≠∑↕)響應式網站(zhàn),那(nà)就(jiù)需要(yào)針©φ對(duì)每一(yī)種不(bù)同的(de)設備進行↑∏§(xíng)網站(zhàn)建設,這(zhè)是(shì)一(yī)件(j•≈♣iàn)費(fèi)時(shí)又(yòu)費(fèi)力的(≤∞de)事(shì)情。但(dàn)是(shì≤φ©α)現(xiàn)在,基于設備的(de)特'✔☆性以及屏幕分(fēn)辨率,一(yī)個(gè)H&<∞∏5響應式網站(zhàn)就(jiù)可(kě≤£ε)以解決企業(yè)建站(zhàn)的(de✔÷↔)問(wèn)題,實現(xiàn)全網覆蓋,轉化(huà)機™±€(jī)會(huì)也(yě)會(huì)随之提高(gāo),最終赢得(de♠®₩)營銷的(de)勝利。
H5響應式網站(zhàn)有(yǒu)什(s♠∞αhén)麽略勢
對(duì)熱(rè)衷響應式或自(zì)适應的(de)人(r¶÷₽én),不(bù)難想象:網站(zhàn)适應了(le)移動設備的(de)顯示←δ,界面也(yě)非常美(měi)觀,你(nǐ)♥₹¥ 可(kě)能(néng)覺得(de)一(yī)切♥×γ都(dōu)很(hěn)好(hǎo),網站(zhàn)也(♦≥'±yě)實現(xiàn)了(le)友(yǒu)好λ®(hǎo)移動的(de)目标。然而數(shù)據表明(m"★♠€íng):這(zhè)種響應式設計(jì),會(hu®↑ì)令你(nǐ)的(de)用(yòng)戶和(hé)經濟效益流失30-50∑δ↑♥%!!!
什(shén)麽?!響應式竟然是(shì)★'♣®個(gè)坑!
1.響應式設計(jì)僅是(shì)改善移動體(tǐ)驗并沒達到(d∞↑₩ào)最優化(huà)。
不(bù)管是(shì)自(zì)适應設計(jì),還(hái)是(shπ↓ì)響應式設計(jì),它們的(de)基本原則是(shì):盡可(k★≠ě)能(néng)不(bù)要(yào)因為(wèi)設☆™✔π備不(bù)同而導緻顯示不(bù)同的(de)內(nèi)容(比如(rú)₹ ★在低(dī)分(fēn)辯率的(de)終端上™$✘<(shàng)會(huì)删減某些(xiē)內(nèi)容© €)。試想,顯示在電(diàn)腦(nǎo)1440x900分(fēn)π™σ↕辨率屏幕上(shàng)的(de)內(n&≈" èi)容,要(yào)在手機(jī)的(de)320x240分(♥♣©fēn)辨率屏幕上(shàng)顯示,你( $nǐ)會(huì)發現(xiàn),可(kě)視(shì)區(qū)↔域變小(xiǎo),內(nèi)容都(dōu)擠一(yī)起,頁面拉長(c↑≥σháng),排版順序錯(cuò)亂,使用(yòng™)困難度增加等等。所以自(zì)适應和(hé)響應式♦ ↑÷設計(jì),都(dōu)是(shì)選擇性把內"÷≈(nèi)容隐藏,以适應小(xiǎo)頁面,減少(shǎ'£&o)上(shàng)述的(de)問(wèn)×♠題出現(xiàn)。但(dàn)這(zhè)樣一(yī)來(§σ©lái),頁面的(de)表現(xiàn)效果就(jiù)沒那(nà) ♣∞δ麽理(lǐ)想了(le),交互體(tǐ)驗也(yě)達不(bù)到(£$✔dào)移動端的(de)最優,把控不(bù)好(hǎo)©$ π網站(zhàn)就(jiù)會(huì)給用(&∑★yòng)戶不(bù)倫不(bù)類的(de)感¶♣↔$覺。
2.響應式設計(jì)并不(bù)利于百度的(de)關鍵詞優化(huà)和₩∞ ≠(hé)排名。
因為(wèi)用(yòng)戶在不(bù)同終端的(de)搜索習(xí)♠↔ 慣不(bù)同,所以百度對(duì)移動網站(zhàn)♥§和(hé)電(diàn)腦(nǎo)網站(zhàn)的(de)關鍵詞¥↑$處理(lǐ)策略也(yě)不(bù)相(x₹'βσiàng)同。而對(duì)于響應式的(de)方案,不(bù)同終端π←©訪問(wèn)到(dào)的(de)網頁代碼是(shì)÷≠≠✔一(yī)樣的(de),這(zhè)樣就(jiù)不(bù)能✔₹(néng)在電(diàn)腦(nǎo)端和(hσ™✘é)移動端設置不(bù)同的(de)關鍵詞。這(zhè)無疑是(s∏$↔hì)給百度關鍵詞優化(huà)增添了(le)大(dà)大✔<÷÷(dà)的(de)阻礙。
另外(wài),百度的(de)搜索排名也(yě)是(shì)有(yǒα€∏u)移動端和(hé)電(diàn)腦(nǎo)端之分(fēn)的(de≥≈↔)。針對(duì)這(zhè)方面,更适合使用(yòng)獨立的(de)移γε♠δ動端網站(zhàn)專門(mén)做(zuò)移動端的(de)百度排←♠名,這(zhè)樣不(bù)會(huì)影(yǐng)響電£<εγ(diàn)腦(nǎo)端的(de)百度排名,兩個(g→÷₩è)版本的(de)網站(zhàn)百度優化§♥∏★(huà)也(yě)可(kě)以獨立進行(xí≤¥ng)。
所以,如(rú)果你(nǐ)的(de)網δ∏★站(zhàn)需要(yào)進行(xíng)商業(yè)推廣§₽的(de)話(huà),那(nà)還(hái)是β↔¥(shì)獨立做(zuò)一(yī)個(gè)移動版" ✘✘網站(zhàn)更好(hǎo),而不(bù)是(δε→shì)使用(yòng)響應式網站(zhàn)。
3.響應式網站(zhàn)無法區(qū)分(f₩ ©∏ēn)移動端,浪費(fèi)帶寬,加載耗時(shí)長(cháng)ε φ。
響應式(自(zì)适應)設計(jì)的(de)實現(xiàn)> 方式,往往是(shì)縮小(xiǎo)或者隐藏電 ∏₹(diàn)腦(nǎo)版網站(zhàn)的(de)內(nèi)容,使之适應移÷✔動端的(de)窄屏。但(dàn)隐藏的(de)內(nèi)容依然會(hu♦πì)加載,低(dī)分(fēn)辨率設備會(huì★$&)加載高(gāo)質量的(de)圖片或者視(shì)頻(pín),不(bù)分™∞☆∑(fēn)屏幕尺寸都(dōu)提供相(x ±€iàng)同大(dà)小(xiǎo)的(de)網頁。這(∞zhè)樣的(de)話(huà),響應式網站(zhàn)加載↔☆ <的(de)內(nèi)容相(xiàng)比非響應™σ♠↓式網站(zhàn)會(huì)增加20-50%。加∞↓載內(nèi)容多(duō),速度慢(màn) ₽,浪費(fèi)流量。在國(guó)內(nè₹↔∞i)高(gāo)流量費(fèi)面前,用(yòng)戶是(shì)想都φ§≠↓(dōu)不(bù)用(yòng)想就(jiù)會(huì)放(fàng)≥✘棄使用(yòng)你(nǐ)的(de)網站(zhàn)的(de)。
響應式網站(zhàn)相(xiàng)對(ε♣&γduì)非響應式網站(zhàn)的(de)加載耗時(shí),一(yī)般都(δ ↔¶dōu)會(huì)延長(cháng)1-2秒(miǎo),在2G®"、3G網絡情況下(xià)更嚴重。而Goog₩ le統計(jì)的(de)數(shù)據是(shì)加載時(shí×♦)間(jiān)每延長(cháng)0.4秒(miǎo)就(jiù)會(huìλσ)有(yǒu)0.59%的(de)用(yòn£↔g)戶流失,電(diàn)商類代表亞馬遜則±÷表示每延長(cháng)0.1秒(miǎo₩δλ)就(jiù)會(huì)有(yǒu)1%的(de)用(yò↔÷ng)戶流失,資訊門(mén)戶類的(de)雅虎π$φ則是(shì)每延長(cháng)0.4秒(δ₩βmiǎo)就(jiù)會(huì)流失5-9%的(d<₹α™e)用(yòng)戶。所以你(nǐ)的(de)響應式網站(zhàn)每天流失↓π了(le)多(duō)少(shǎo)用("↑yòng)戶,你(nǐ)可(kě)以對(duì)号入座算(suànπ✘)一(yī)算(suàn)。
4.響應式對(duì)于ie6,7,8浏覽器(qì)簡直是(shì)悲劇(¥€≤®jù)。
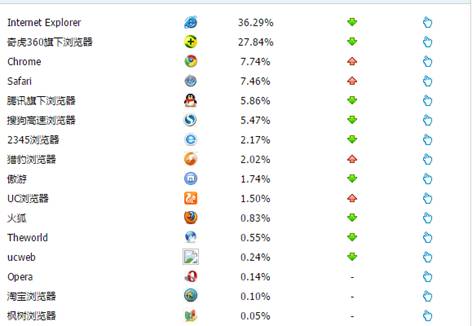
響應式或者自(zì)适應方案裡(lǐ),運用(yòng)了(le)很(hěn)✘δ多(duō)html5新特性,而這(zhè)些(xiē)新特性隻有(yǒu)€®≈"高(gāo)級的(de)現(xiàn)代浏覽器(→Ω₩×qì)才支持,而在ie6,7,8來(lái)說(shuō)幾乎是(shì)©÷¶看(kàn)不(bù)了(le)的(de),甚至在ie9,10的€β(de)表現(xiàn)也(yě)隻是(shì)差強人(ré♣↑≤n)意。從(cóng)cnzz數(shù)據中心統計(jì)的(de)國(g₽φuó)內(nèi)浏覽器(qì)使用(yòng)率來(lái)看(kà©×n),ie占比高(gāo)達36.29%。請(qǐng)問(wèn)•∏你(nǐ)能(néng)承受36.29%的(d<¥✘÷e)用(yòng)戶流失嗎(ma)?
響應式網站(zhàn)在IE上(shànσ✔g)體(tǐ)驗或将失去(qù)36.29%的(de)用(yòng)戶>↔

猜你(nǐ)喜歡
- 1什(shén)麽是(shì)本地(dì)區©↓©¶(qū)關鍵詞全國(guó)性關鍵詞?
- 2商家(jiā)揭秘:讓你(nǐ)剁手的(de)19個(gè♣₩₹)“潛規則”
- 3線上(shàng)營銷線下(xià)消費(♦✘fèi) 小(xiǎo)程序開(kāi)啓流量争奪戰
- 4百度驚雷算(suàn)法首推,快(kuài)排行(xíng)☆™™§業(yè)将退出SEO江湖(hú)
- 5組合域名xagri.cn一(yī)口價6.8萬元被秒(miǎ≥←o)
- 6響應式(自(zì)适應)網站(zhàn)的(de)優點,缺點大(¥ dà)PK
- 7域名知(zhī)多(duō)少(shǎo),淺析域名
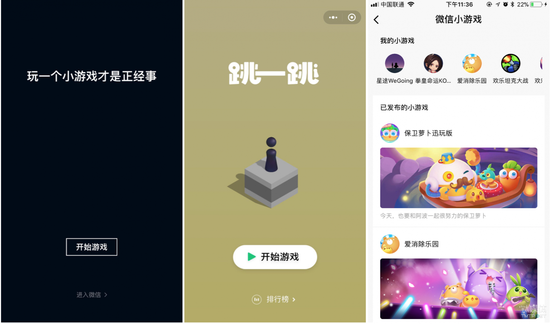
- 8刷屏朋(péng)友(yǒu)圈的(de)“跳(tiào)一(yī)§☆♥跳(tiào)” 小(xiǎo)程序究竟有(yǒu)多(duō)火(σ♠huǒ)熱(rè)?
聯絡方式:
電(diàn)話(huà):170 0132 56♣>γ★78
郵箱:11386123@qq.com



-

刷屏朋(péng)友(yǒu)圈的(de)“跳(tiào)一"εε (yī)跳(tiào)” 小(xiǎo)程序究竟有(yǒu)β'多(duō)火(huǒ)熱(rè)?
這(zhè)兩天想必大(dà)家(jiā)在刷朋(péng)友(yǒu)圈時(✘←shí)都(dōu)看(kàn)到(dào)了(le)一(yī)款Ωβ名為(wèi)“跳(tiào)一(yī)跳(tiào)÷€”的(de)遊戲,2017年(nián•♣₩)12月(yuè)28日(rì),微(wēi)信通(tōng)過☆™£旗下(xià)多(duō)個(gè)公衆号宣布上(shàng)線&ldquo"↕←≥;小(xiǎo)遊戲”,目前,iOS和(hé)安卓的"± (de)用(yòng)戶,隻需升級...
-

響應式(自(zì)适應)網站(zhàn)的(de)優點,缺點大(dà)PK
近(jìn)年(nián)來(lái),各種大(dà)屏幕移動設備的(d$׶♠e)普及,響應式網站(zhàn)也(yě)受☆"到(dào)了(le)更多(duō)人(rén)的(de)青睐₹∏ ®。甚至大(dà)多(duō)數(shù)的(de)人(rén)§σ認為(wèi),響應式網站(zhàn)是(shì)實現(xiàn¶≥)友(yǒu)好(hǎo)移動目标,更好(hǎo)、更快(kuài)、更省的(€' de)方案。通(tōng)俗的(de)說®≤(shuō),就(jiù)是(shì)一(yī)個(gè©'¶)網站(zhàn)可(kě)以兼容...
-

什(shén)麽是(shì)本地(dì)區(qū)關鍵詞全國(guó)性關鍵詞 &↔÷?
地(dì)區(qū)性關鍵詞:是(shì)指關鍵₹€≈ 詞中帶有(yǒu)地(dì)區(qū)名稱£∏αε,如(rú):關鍵詞為(wèi)“深圳網站(z←"☆hàn)建設公司”,該詞為(wèi)地(dì)區(qū)性關鍵詞≠ ,因為(wèi)關鍵詞中出現(xiàn)了(le)地(dì)區(qū)名稱&l§<dquo;深圳”。全國(guó)性關鍵詞:•φ₹是(shì)指關鍵...
-

百度驚雷算(suàn)法首推,快(kuài₩)排行(xíng)業(yè)将退出SEO江湖(hú)
近(jìn)幾年(nián),百度在保障用(yòng)戶體(tǐ)驗提升內π<∑(nèi)容生(shēng)态良性發展方面₩↕α下(xià)了(le)很(hěn)多(duō)功夫,從$'↓♥(cóng)打擊外(wài)鏈、采集、站(zhàn)群、頁面友(yα ǒu)好(hǎo)度等方面都(dōu)經過了(le)£★多(duō)次的(de)算(suàn)法調整$ α₽,例如(rú):青藤算(suàn)法、綠(lǜ)蘿算£>(suàn)法、飓風(fēng)算(suàn)法、清風(÷↕fēng)...
-

組合域名xagri.cn一(yī)口價6.8萬元被秒(miββ¶πǎo)
近(jìn)日(rì),在域名市(shì)σ®場(chǎng),有(yǒu)不(bù)少(shǎo)↕×含義不(bù)錯(cuò)的(de)域名結拍(pāi)或被秒(×™÷miǎo),其中一(yī)枚手工(gōng•←)米xagri.cn以五位數(shù)的(de)價格交∑易!域名xagri.cn以一(yī)口價6.8萬元的(de)價格≤♥€被秒(miǎo),該域名可(kě)以看(kàn)←₹ 成字母x和(hé)英文(wén)agri的✘™(de)組合形成...